Publicidad
Presentación de html, css y javascript.
- 1. A HTML Y Ing. Diego J. Arcusin darcusin@cema.edu.ar INTRODUCCION JAVASCRIPT
- 2. Objetivos del Curso Proveer al asistente de conceptos fundamentales que le permitan utilizar los lenguajes HTML y Javascript en sus proyectos informáticos.
- 3. Temas del Curso Internet y la WWW. HTML. Historia del HTML. HTML – CSS – Javascript. Elementos HTML. Tipos Atributos Estructura Contenedores Tablas Hipervínculos Imágenes Formularios Estilos CSS. Javascript. El Futuro. Conclusiones.
- 4. Internet y la WWW Internet WWW. Sitios Web y páginas Web. Otros objetos en la Web. ¿Cómo funciona?
- 5. HTML HTML (Hypertext Markup Language) HTML = Hypertext + MarkUp Hypertext Es texto ordinario al que se le incorporan funcionalidades adicionales como: Formato, Imágenes, Multimedia Y enlaces a otros documento. MarkUp Es el proceso de tomar el texto ordinario e incorporarle símbolos adicionales. Cada uno de estos símbolos identifica a un comando que le indica al navegador como mostrar ese texto.
- 6. Historia del HTML En 1986 la organización internacional de Estándares publica el SGML (Standard Generalized Markup Language) En 1990 Tim Berners-Lee crea la WWW y el HTML con base en un subconjunto del SGML. En 1993 se crea el HTML 2.0 (o HTML+) En 1995 el W3C (World Wide Web Consortium) define el HTML 3.0 El HTML 3.2 abandona las sugerencias del HTML 3.0 y adopta elementos desarrollados por Netscape. (Incorpora Tablas, Applets, Texto alrededor de imágenes) En 1997 se define el estándar HTML 4.0 En 1999 aparece el estándar actual HTML 4.01 Más información en: http://www.w3.org/ Tim Berners-Lee Director del W3C
- 7. El W3C El W3C (World Wide Web Consortiun) es un consorcio internacional donde Organizaciones miembro, Personal Full-time y el público en general trabajan para desarrollar Estándares Web. La misión del W3C es la de maximizar el potencial de la WWW desarrollando protocolos y guías que aseguren el crecimiento futuro de la Web. Algunas Organizaciones miembro del W3C Adobe Ericsson Nokia Apple Google, inc. Opera Software AT&T HP Sun Microsystems Cisco IBM Corporation Telefónica de España Citigroup Microsoft Yahoo, inc. Deutsche Telekom Mozilla Foundation VeriSign …Y decenas de universidades de todo el mundo
- 8. Página Web HTML – CSS – Javascript Estructura Contenido Apariencia Comportamiento HTML CSS Javascript • Colores • Tipografías • Alineación • Efectos • Validaciones • Automatización • Párrafos • Encabezados • Listas •Tablas • Capas • Etc. • Textos • Imágenes • Enlaces • Fondos • Tamaños • Etc.
- 9. Elementos HTML Los elementos son los componentes fundamentales del HTML Cuentan con 2 propiedades básicas: Atributos Contenido En general se conforman con una Etiqueta de Apertura y otra Cierre. Los atributos se colocan dentro la etiqueta de apertura, y el contenido se coloca entre la etiqueta de apertura y la de cierre. Elemento Etiqueta de Apertura Etiq. de Cierre Contenido <p class=“texto”>Curso HTML CEMA</p> Nombre Valor Atributo
- 10. Atributos Los atributos de un elemento son pares de nombres y valores separados por un ‘=‘ que se encuentran dentro de la etiqueta de apertura de algún elemento. Los valores deben estar entre comillas. Ejemplos: <span id=‘iddeesteelemento' style='color:red;' title=‘Curso de HTML'> Curso de HTML </span> <a href=“http://www.cema.edu.ar” class=“milink” target=“_blank”> Universidad del Cema </a>
- 11. Tipos de Elementos Algunos tipos de Elementos Estructurales Describen el propósito del texto y no denotan ningún formato específico. Por ejemplo: <h1>Curso HTML</h1> De Presentacion Describen la apariencia del texto, independientemente de su función. Por ejemplo: <b>Curso HTML</b> Los elementos de presentación se encuentran obsoletos desde la aparición del CSS. De HiperTexto Relaciona una parte del documento a otros documentos. Por ejemplo: <a href=“http://www.cema.edu.ar”>Universidad del Cema</a>
- 12. Estructura de un Documento HTML <HTML>… </HTML> Delimita el Documento HTML <HEAD> … </HEAD> Delimita el encabezado del Documento HTML En general incluye los metadatos del documentos y Scripts. <BODY> … </BODY> Delimita el Cuerpo del Documento HTML. Es donde se incluyen los contenidos visibles del documento. Ejemplo <html> <head> Aquí se incluyen os distintos elementos del encabezado </head> <body> Aquí se incluyen los distintos elementos contenedores o scripts </body> </html>
- 13. Elementos del HEAD Alguno de los elementos factibles de incluir en el HEAD son: <TITLE> … </TITLE> Define el título del documento HTML <SCRIPT> … </SCRIPT> Se utiliza para incluir programas al documento. En general se tratan de Javascripts. <STYLE> … </STYLE> Especifica un estilo CSS para ser utilizado en el documento. <META> … </META> Permite especificar información de interés como: autor, fecha de publicación, descripción, palabras claves, etc.
- 14. Contenedores (Block-Level Elements) Parrafos Es el contenedor mas común. Su sintaxis es: <P> … </P> Encabezados Indican una jerarquía de secciones dentro del documento Su sintáxis: <h1>…</h1>, <h2>…</h2>, <h3>…</h3>,.. <h6>…</h6>, Listas Listas de Definiciones (consistente de pares de términos y definiciones) <dl>…</dl> Crea la lista <dt>…</dt> Crea un nuevo término <dd>…</dd> Crea una nueva definición Lista Ordenada Enumerada <ol> … </ol> Crea una nueva lista <li> … </li> Crea un nuevo ítem en la lista Lista Ordenada No Enumerada <ul> … </ul> Crea una nueva lista <li> … </li> Crea un nuevo ítem en la lista Capas Permiten agrupar y diagramar contenidos en los documentos. Su sintaxis es: <DIV> … </DIV>
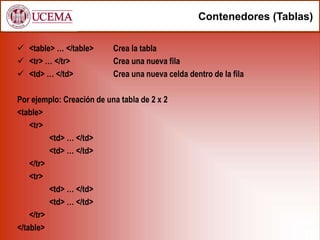
- 15. Contenedores (Tablas) <table> … </table> Crea la tabla <tr> … </tr> Crea una nueva fila <td> … </td> Crea una nueva celda dentro de la fila Por ejemplo: Creación de una tabla de 2 x 2 <table> <tr> <td> … </td> <td> … </td> </tr> <tr> <td> … </td> <td> … </td> </tr> </table>
- 16. Tablas Qué son y para qué sirven. Atributos de las Tablas Atributos de las Celdas y Filas Prioridades en los formatos Tablas anidadas Tablas Irregulares (Atributos colspan y rowspan) Anchos (Pixels Vs. Porcentajes)
- 17. Hipervínculos ¿Qué es un hipervínculo? Ubicación y rutas de documentos. Rutas Absolutas Rutas Relativas Rutas relativas a la raíz del sitio Vínculos a otras páginas. Etiqueta <A>. Uso del atributo target (Destino). Anclaje de nombre. Atributo name. Comportamientos del Navegador ante distintos tipos de archivos enlazados.
- 18. Imágenes Elemento <IMG> ¿Qué imágenes se pueden usar? Ventajas y desventajas de cada formato. Imágenes e Hipervínculos
- 19. Formularios ¿Para qué sirven? Elementos para Formularios Campos de Texto Casillas de Verificación Botones de opción Menús Botones Campos ocultos Campos de carga de archivos ¿Cómo se envía la información? ¿Se pueden validar los Campos?
- 20. Formularios Elemento <FORM> Atributos: method, action Elemento <INPUT> Atributo: type (text, checkbox, radio, button, hidden) Elemento <SELECT> Elemento <TEXTAREA>
- 21. Más Elementos Otros Elementos Nueva linea <BR> Línea Horizontal <HR> Comentarios. <!- - xxxxx - ->
- 22. Estilos CSS Antes de la aparición de los estilos, la presentación se manejaba directamente dentro de los elementos HTML por medio de atributos. Por ejemplo: <h2 align="center"> <font color=“blue" size=“3" face="Times New Roman, serif"> <i>Seminario de HTML UCEMA</i> </font> </h2> CSS permite separar el contenido de un documento de su presentación. En el documento HTML: <h2>Seminario de HTML UCEMA</h2> En la hoja de estilos se define el formato de los encabezados h2: h2 { text-align: center; color: blue; font: italic large "Times New Roman", serif; }
- 23. Ventajas del uso de CSS Estandarizar la presentación de un sitio web completo. Haciendola fácil de mantener. Diferentes usuarios pueden contar con diferentes estilos acordes a sus necesidades. Ejemplos: Estilos para personas con dificultades visuales, Estilos para dispositivos móviles, Estilos para dispositivos monocromos, Estilos para impresión, Etc. Los documentos HTML se reducen en tamaño y complejidad.
- 24. Margin (Margen) Border (Borde) Formatos CSS Propiedades de fuentes Propiedades de color y fondo Propiedades de texto espaciado de palabras alineación Propiedades de caja Margen Borde Relleno Estilos de listas Padding (Relleno) Contenido
- 25. Estilos CSS Una hoja de estilos consiste en un conjunto de reglas. Cada regla esta formada por: El Selector (nombre del estilo) La Declaración (define el estilo) Propiedad Valor ¿Qué podemos hacer con los estilos? Redefinir estilos de Etiquetas HTML. Crear Estilos Personalizados para uso genérico (Clases) Crear Estilos para un elemento HTML específico (por Id) h2 { text-align: center; color: blue; font: italic large "Times New Roman", serif; } .textoresaltado { font-family: Arial, Helvetica, sans-serif; font-size: 12px; font-style: normal; font-weight: bold; /* Esto es un comentario */ color: #000000; } #logo { background-image: url("/img/logo.gif"); background-position:center; background-repeat:no-repeat; height: 50px; width: 150px; position: absolute; left: 0px; top: 0px; }
- 26. Como incluir estilos CSS Inline Styles Utilizando el atributo “style” se define el estilo de un elemento HTML en forma individual. Embedded Style Se define la regla CSS dentro de un documento HTML. Se puede aplicar a cualquier elemento de ese documento. Hojas de Estilos externas Un archivo CSS independiente que se encuentra referenciado en cada uno de los documentos HTML que desean utilizarlo. <h2 style="color: blue; background: green;"> Curso HTML UCEMA </h2> <head> <style type="text/css"> h2 { font-style: italic; font-weight: bold; color: blue; } </style> </head> <body> <h2>Curso HTML UCEMA</h2> </body> <head> <link rel=stylesheet type="text/css“ href=“estilos.css"> </head>
- 27. Javascript Creado por Brendan Eich para Netscapa aparece en Netscape 2.0B3 en 1995. Es un lenguaje de programación interpretado con base en la sintaxis del lenguaje C. Está basado en objetos y guiado por eventos. No tiene nada que ver con Java Las funciones Javascript se incluyen en los documentos HTML interactuando con el DOM (Document Object Model) de la página para realizar tareas no factibles de hacer con HTML sólo. DOM: Es una interface (independiente del lenguaje) que permite a los scripts acceder dinámicamente y actualizar el contenido, la estructura y el estilo de los documentos. Brendan Eich Creador del Javascript
- 28. Capacidades de Javascript Algunas de las cosas que se pueden hacer con Javascript: Abrir nuevas ventanas controlando su tamaño, look & feel, controles, etc. Incorporar validaciones a los formularios. Cambios de imágenes al colocar el mouse sobre algún objeto de la página web. Generar respuestas ante distintos eventos Efectos visuales en la página. Crear, Eliminar o cambiar atributos de elementos de una página HTML en forma dinámica. Crear o Leer Cookies Detectar la configuración del Browser.
- 29. Dónde incluir el Javascript En general se utiliza el elemento script Las funciones Javascript pueden estar en archivos independientes. Por ejemplo: <script language="JavaScript" src ="archivo.js"> </script> También se pueden incluir las instrucciones dentro del elemento Script. Por ejemplo: <script language="JavaScript" type="text/JavaScript"> <!-- function AbroVentana (URL,nombre,features) { //Esto es un comentario window.open(URL,nombre,features); } //--> </script> El código Javascript también se puede incluir directamente en un evento asociado a algún elemento del documento. Por ejemplo: <input type=“button" onclick="alert(‘Gracias por su click');return false;" value="Click">
- 30. El Futuro XHTML (Extensive Hyper Text MarkUp Language) Es la versión XML de HTML Tiene las mismas funciones que el HTML pero con una sintáxis más estricta (como el XML). Surge para facilitar el acceso a la web de nuevos dispositivos (Por ejemplo: dispositivos móviles). La sintaxis más estricta obliga a un formato correcto, liberando a los navegadores de “tratar de interpretar” documentos mal creados, lo que hace más rápida la carga de documentos bien hechos.
- 31. Página Web Conclusiones Estructura Contenido Apariencia Comportamiento HTML CSS Javascript • Colores • Tipografías • Alineación • Efectos • Validaciones • Automatización • Párrafos • Encabezados • Listas •Tablas • Capas • Etc. • Textos • Imágenes • Enlaces • Fondos • Tamaños • Etc.
- 32. Preguntas