Description
Named Fills
Solid colors, gradients and custom patterns are nice and all, but in some cases it would be nice to have a named fill that renders as either a solid color (or image or gradient) on a capable screen but as a hatching pattern on a monochrome print-out – without having to specify it manually and without Media Queries. This is of interest where consistent semantics of the fill are more important than the actual looks, e.g. for physical materials in technical drawings or tinctures in heraldry.
Since the fill shorthand in SVG/CSS-Paint gets its valid values from, among others, fill-color and fill-image, which basically use <color> and <image>, respectively, it would be nice if either one of these value types or fill itself would accept some predefined keywords.
Tinctures
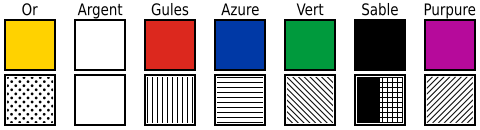
Heraldic tinctures traditionally use somewhat French names in English and there are only few and except for rare orange they do not clash with existing CSS color keywords, so they could be used as they are: or (yellow/gold), argent (white/silver), gules (red), azure (blue), vert (green), sable (black), purpure (purple/violet). Today, the Petra Sancta system is widely accepted and followed for hatching (but also extended).
File:Complete Guide to Heraldry Fig036.png
There are also metals, furs and some other materials that have canonical representations in classic European heraldry.
Materials
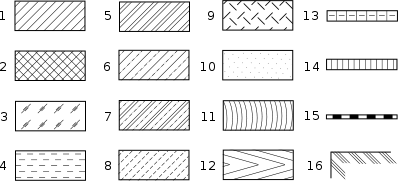
There are several standards for technical drawings depending on the actual field (i.e. architecture vs. engineering etc.) that define hatching patterns, e.g. ISO 81714-1 section 6.9 and IEC 81714-2 annex H, ISO 128-50 section 5, DIN 201. I really do not know enough about this to recommend anything.
CSS Definitions
fill-color = <color>
fill-image = [ none | <image> ]#
fill = <background>
/**/ = <'fill-color'> || <'fill-image'> […]
image() = image( [ [ <image> | <string> ]? , <color>? ]! )
<image> = <url> | <image()> | <image-set()> | <cross-fade()> | <gradient>
background = <bg-layer># , <final-bg-layer>
<bg-layer> = <bg-image> || <position> [ / <bg-size> ]? || <repeat-style> || <attachment> || <box> || <box>
<final-bg-layer> = <'background-color'> || <bg-image> || <position> [ / <bg-size> ]? || <repeat-style> || <attachment> || <box> || <box>