MTA css layouts
- 1. Understanding CSS Essentials: Layouts Lesson 5
- 2. Exam Objective Matrix Skills/Concepts MTA Exam Objectives Arranging User Interface (UI) Content by Using CSS Using a Flexible Box to Establish Content Alignment, Direction, and Orientation Using Grid Layouts to Establish Content Alignment, Direction, and Orientation Arrange user interface (UI) content by using CSS. (3.2) Arrange user interface (UI) content by using CSS. (3.2) Arrange user interface (UI) content by using CSS. (3.2) 2
- 3. User Interface (UI) Design • User interface (UI) is the portion of a Web site or application with which a user interacts • Can be simple, or complex with several sections, buttons, and controls • Positioning and autosizing of UI elements central to good design • Compare Bing.com to Microsoft.com – Look very different – Both follow the elements of good design—clean, easy to use, well-structured 3
- 4. The Traditional CSS Box Model 4
- 5. Block-level and Inline Elements • A block-level element creates boxes that contribute to the layout of the document. – Examples: Sections, articles, paragraphs, lists, and images • Inline elements are designed for laying out text and don’t disrupt the flow of the document. – Examples: Applying boldface and the new HTML5 mark element 5
- 6. Parent/Child Relationships • A parent box can contain one or more child boxes. • A child can inherit CSS styles from a parent. 6
- 7. UI Challenges • Developers have used float property for relative positioning of UI elements for years – Doesn’t work for most mobile Web applications • CSS3 Flexbox Box model ideal for items that should resize or reposition themselves • CSS3 Grid Layout model good for complex layouts 7
- 8. Vendor Prefixes • CSS3 specification is still in draft format and undergoing modifications • Need to use vendor prefixes with several CSS3 constructs – Internet Explorer uses the -ms- prefix. – Firefox supports the -moz- prefix. – Opera supports the -o- prefix. – Chrome and Safari support the -webkitprefix. 8
- 9. CSS Flexbox Box Model • Good for controls, toolbars, menus, and forms that resize and reposition automatically when the user changes the size of the browser window • Browser takes the available space into account and calculates the dimensions for the user • Enables relative sizes and positioning 9
- 10. CSS Flexbox Box Model (Continued) • Example: Parent flexbox indicated by shaded background, icons are child boxes • When user increases screen size horizontally, the flexbox expands, distributing an even amount of space between the children Before: After: 10
- 11. CSS Flexbox Box Model (Continued) • Define an element as a flexbox using the CSS properties display:flexbox or display:inline-flexbox. • The flexbox attribute sets the flexbox as a block-level element. • The inline-flexbox attribute sets the flexbox as an inline-level element. 11
- 12. CSS Flexbox Box Model (Continued) • A box within a box is a child box, which can be flexible or not. A child box is referred to as a flexbox item. • The flex property controls the height and width of flexbox items. • Whereas the display:flexbox property creates a flexible parent box, the flex property is what gives the flexible nature to child boxes. 12
- 13. CSS Flexbox Box Model (Continued) A parent flexbox with three child boxes (flexbox items) Modifying the third child box to fill the available space 13
- 14. Flexible Child Boxes Example 14
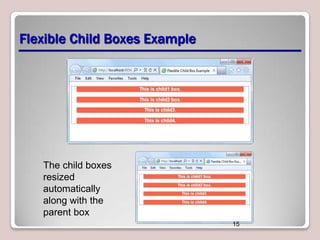
- 15. Flexible Child Boxes Example The child boxes resized automatically along with the parent box 15
- 16. flex-wrap Property • The flex-wrap property determines whether child boxes automatically create a new line and wrap onto it. Illustrations: © MightyIsland/iStockphoto 16
- 17. flex-pack and flex-align Properties • The flex-pack property justifies the alignment of child boxes within a flexbox and minimizes whitespace in the parent box. – Accepts one of four values: start, end, justify, or center • The flex-align property sets the default alignment for child boxes, but with a twist. If the orientation of the parent box is horizontal, flexalign determines the vertical alignment of the child boxes, and vice versa. 17
- 18. Changing Direction of Child Items • The flex-direction property affects the direction of child boxes in the parent box. It uses the row, row-reverse, column, and column-reverse values. • The flex-flow property sets the flexdirection and flex-wrap properties at the same time. • The flex-order property controls the order and arrangement of child boxes in a flexbox by placing the child boxes in ordered groups. 18
- 19. flex-order and flex-order Example 19
- 20. flex-order and flex-order Example 20
- 21. flex-order and flex-order Example 21
- 22. flex-order and flex-order Example 22
- 23. CSS3 Grid Layout Model • Gives developers greater control over complex layouts than the flexbox model • Lets you control the design of sections or entire HTML-based documents using CSS3 • Grid layouts use columns, rows, and cells, but you can move blocks of content from one part of page or application to another by moving code lines in CSS 23
- 24. Grid Layout 24
- 25. Newspaper Layout Example Using a Grid 25
- 26. Grid Layout CSS Properties • CSS property of a grid layout creates container for the layout : – display:grid – display:inline-grid • Grids also use grid-columns and gridrows properties • Child elements of a grid are called grid items 26
- 27. Sizing and Positioning of Grid Items • Grid tracks: The columns and rows of the grid; you define grid tracks using the gridrows and grid-columns properties • Grid lines: The horizontal and vertical lines that divide columns or rows • Grid cells: The logical space used to lay out grid items, similar to a cell in a spreadsheet 27
- 30. Fixed vs. Fractional • Can define columns and rows with a fixed size or a fractional size relative to the grid • Fractional sizes defined using fr (short for ―fraction‖) – A row defined as 2fr will be twice the size of a row defined as 1fr 30
- 31. CSS Grid Template Layout Module • Another approach to grid layouts • Creates a grid template, which is like an empty table into which data can be flowed • Template uses alphabetical characters to represent the position of items in a grid 31
- 32. CSS Grid Template Layout Module • Use grid-position property and assign an alphabetical character as a position value • Example of grid-position property defined for four items: news { grid-position: a; } weather { grid-position: b; } sports { grid-position: c; } events { grid-position: d; } 32
- 33. CSS Grid Template Layout Module • After assigning positions, create layout using strings of characters – A string equals a row – Each character in string is a column • Can use same values as used for grid-rows and grid-columns • Example of grid with one row and four columns that size to fit content: div { grid-template: "abcd"; grid-rows: auto; grid-columns: auto;} 33
- 34. Recap • • • • • • • • UI design Traditional CSS Box model Block-level and inline element Parent/child relationships Vendor prefixes CSS Flexbox Box model CSS Grid Layout model CSS Grid Template Layout model 34
Editor's Notes
- #3: Tip: Add your own speaker notes here.
- #4: Tip: Add your own speaker notes here.
- #5: Tip: Add your own speaker notes here.
- #6: Tip: Add your own speaker notes here.
- #7: Tip: Add your own speaker notes here.
- #8: Tip: Add your own speaker notes here.
- #9: Tip: Add your own speaker notes here.
- #10: Tip: Add your own speaker notes here.
- #11: Tip: Add your own speaker notes here.
- #12: Tip: Add your own speaker notes here.
- #13: Tip: Add your own speaker notes here.
- #14: Tip: Add your own speaker notes here.
- #15: Tip: Add your own speaker notes here.
- #16: Tip: Add your own speaker notes here.
- #17: Tip: Add your own speaker notes here.
- #18: Tip: Add your own speaker notes here.
- #19: Tip: Add your own speaker notes here.
- #20: Tip: Add your own speaker notes here.
- #21: Tip: Add your own speaker notes here.
- #22: Tip: Add your own speaker notes here.
- #23: Tip: Add your own speaker notes here.
- #24: Tip: Add your own speaker notes here.
- #25: Tip: Add your own speaker notes here.
- #26: Tip: Add your own speaker notes here.
- #27: Tip: Add your own speaker notes here.
- #28: Tip: Add your own speaker notes here.
- #29: Tip: Add your own speaker notes here.
- #30: Tip: Add your own speaker notes here.
- #31: Tip: Add your own speaker notes here.
- #32: Tip: Add your own speaker notes here.
- #33: Tip: Add your own speaker notes here.
- #34: Tip: Add your own speaker notes here.