Ad
GDI Seattle Intro to HTML and CSS - Class 1
- 1. BEGINNING HTML AND CSS CLASS 1HTML/CSS ~ Girl Develop It ~
- 2. WELCOME! Girl Develop It is here to provide affordable and accessible programs to learn software through mentorship and hands-on instruction. Some "rules" We are here for you! Every question is important Help each other Have fun
- 3. WELCOME! Tell us about yourself. Who are you? On a scale of 1 to 10, how much do you know about HTML? What do you hope to get out of the class? “1 meaning 'It's a completely foreign language' to 10 meaning 'I can almost code my own website'.”
- 4. WHAT IS HTML? HTML is the language your browser speaks. To tell the browser how we want it to "render" (display) our website, we have to learn to speak HTML!
- 5. LET'S GET STARTED! <!DOCTYPE html> <html> </html>
- 6. THE BARE BONES... <!DOCTYPE html> <html> <head> </head> <body> </body> </html>
- 7. ADD A TITLE BETWEEN THE "HEAD" TAGS... <!DOCTYPE html> <html> <head> <title>My Web Page!</title> </head> <body> </body> </html>
- 8. ADD A HEADING BETWEEN THE "BODY" TAGS ... <!DOCTYPE html> <html> <head> <title>My Web Page!</title> </head> <body> <h1>Hello World!</h1> </body> </html>
- 9. NOW ADD A PARAGRAPH... <!DOCTYPE html> <html> <head> <title>My Web Page!</title> </head> <body> <h1>Hello World!</h1> <p>Meet your new web designer!</p> </body> </html>
- 10. NOW SAVE YOUR PAGE AND GIVE IT A NAME ... index.html Open it up in a browser, view your masterpiece, and give yourself a pat on the back! YOU HAVE JUST CREATED A WEB PAGE!
- 11. WHAT IS HTML? Go to any page on the web, right-click and select 'view source' and you will see HTML
- 12. WHAT WE'LL LEARN TODAY The history of HTML and who uses it now HTML vs. CSS Elements and Tags Files and folders Organizing your code
- 13. WHAT DOES HTML STAND FOR? HyperText Markup Language.
- 14. FROM ITS NASCENCE TO TODAY... Early 90s Invented by Tim Berners-Lee Created "hypertext" to share scientific papers First web page August 6, 1991 No layout, No styling. A great example! http://www.w3.org/People/Raggett/book4/ch02.html
- 15. FROM ITS NASCENCE TO TODAY... Late 90s HTML 4 in 1997-1998 Standardized by w3 Consortium (pack of super nerds) Pages still had very little styling options that would work in every browser. Plenty of table-based layouts around!
- 16. FROM ITS NASCENCE TO TODAY... Early 00s XHTML in 2000 Combined XML and HTML Introduced stricter syntax HTML 5 in 2008-2009 Adopted over XHTML 2.0 Still HTML, but with many new features
- 17. WHO USES HTML? Web designers: Plan, design and create (usually) small-scale websites. Front-end web developers: Involved in programming dynamic web applications or large sites. Responsible for the user experience on large sites (client-side). Differ from Back-end web developers, who are responsible for handling and storing data and server file structure (server-side).
- 18. CLIENTSIDE VS. SERVERSIDE How websites travel around the world
- 19. TOOLS OF THE TRADE Browsers and their debuggers Chrome — Chrome Developer Tool (comes with) Firefox — Firebug (add-on) Internet Explorer — IE Developer Tool (comes with) Safari — Developer Tool (comes with and must be enabled)
- 20. TOOLS OF THE TRADE Text Editors TextWrangler - Mac Notepad ++ - Windows Sublime Text - Linux, Mac or Windows Just plain old Notepad!
- 21. TOOLS OF THE TRADE Web Development Applications and Integration Development Environments (IDEs) BBEdit - Mac DreamWeaver - Windows or Mac Microsoft Expression Microsoft Visual Studio
- 22. HTML AND CSS HTML: Came first (about 7 years before CSS). Provides logical structure to content (words and images) by organizing it into paragraphs, headings, tables, etc. Browser's default "styles", like spacing and font size, are just enough to make the structure apparent (if not appealing). Before CSS, some additional "styles" were applied with HTML. This is now considered very bad coding!
- 23. HTML AND CSS CSS: CSS stands for Cascading Style Sheets. CSS was invented to remove all styles from HTML and keep them separate. Very flexible and powerful language that allows websites to look the way they do today. Describes how you want your site look — presentation-wise.
- 24. HTML AND CSS Concrete example Words that make up a paragraph are content. Putting opening and closing paragraph tags around words create structure. <p>Words within a paragraph.</p> Making the font bigger and yellow using CSS is presentation: Words within a paragraph.
- 25. HTML ELEMENT An element is usually composed of content (words, images, numbers, or even other elements), and HTML tags. We create elements by "wrapping" chunks of content inside an opening tag and a matching closing tag. Example: <p>Words within a paragraph.</p>
- 26. Some elements have no content, just tags. We call these empty elements. (More on that later...)
- 27. SYNTAX IS IMPORTANT! <P> Content goes here. </P> HTML is case-insensitive but the accepted convention is to use lower-case (except for the doctype element).
- 28. CONTAINER ELEMENTS Container elements contain content along with an opening and a closing tag. Commonly used container elements: <p> (paragraph) <h1> (heading levels 1 - 6) <table> (table) <ul> (unordered list) <ol> (ordered list) <li> (list item) <a> (link)
- 29. EMPTY ELEMENTS If the element does not contain content, it is said to be an empty element. "<br>" is an empty element that tells the browser to insert a line break in a sentence. It can be written three different ways: <br></br> (open and close tag, no content) <br /> (self-closing tag) <br> (just an opening tag) The first or second are required in XHTML.
- 30. EMPTY ELEMENTS Commonly used empty elements: <br /> (break tag) <img /> (image tag) <input /> (form input) <button /> (form button) <hr /> (horizontal rule)
- 31. HOW MANY ELEMENTS ARE IN OUR PAGE SO FAR? <!DOCTYPE html> <html> <head> <title>My Web Page!</title> </head> <body> <h1>Hello World!</h1> <p>Meet your new web designer!</p> </body> </html>
- 32. All elements "nest" inside other elements...except the HTML element! (every thing else nests inside it) NESTING Your "p" element nests inside your "body" element, which nests inside your "html" element. Whichever element OPENS first CLOSES last!
- 33. BE A GOOD NESTER! If you consistently indent your code, you will avoid "bad nesting"!
- 34. DOCTYPE: The first element on an HTML page. It tells the browser which version of HTML the page is using. Here's the old way of writing it: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http:// www.w3.org/TR/html4/loose.dtd"> Now we can write it this way: <!DOCTYPE html>
- 35. HTML ELEMENT After <DOCTYPE>, the very next element on every page is the html element. Its opening and closing <html> tags wrap around all the rest. <!DOCTYPE html> <html> Everything else goes in here! ... </html>
- 36. HEAD AND BODY ELEMENTS Head: Contains the title, meta information, embedded styles, and often scripts. Meta information is not visible to the user, but tells search engines about your page, who created it, and other info. The contents of the head element are not visible on the web page...except the title! Body: Contains the actual content of the page. This is the part of your page that visitors see and interact with.
- 37. <h1>Heading 1</h1> <h2>Heading 2</h2> <h3>Heading 3</h3> <h4>Heading 4</h4> <h5>Heading 5</h5> <h6>Heading 6</h6> HEADING 1 HEADING 2 HEADING 3 HEADING 4 HEADING 5 HEADING 6 HEADING ELEMENTS * Heading number indicates hierarchy, not size. Important for accessibility
- 39. PARAGRAPHS Very common and very useful! <p>This is a one-sentence paragraph</p>
- 40. <p> Imagine there's no Heaven <br/> It's easy if you try <br/> No hell below us <br/> Above us only sky </p> LINE BREAKS
- 41. <ul> <li>List Item</li> <li>Another List Item</li> </ul> <ol> <li>List Item</li> <li>Another List Item</li> </ol> Unordered list (bullets) List Item Another List Item Ordered list (sequence) 1. List Item 2. Another List Item LISTS
- 42. LISTS: EXAMPLES Lists can be used to organize any list of items. You'd be surprised how often lists are used in web design.
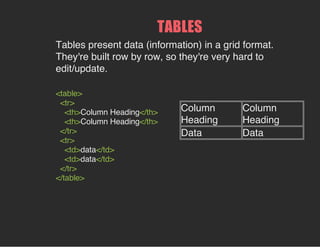
- 44. <table> <tr> <th>Column Heading</th> <th>Column Heading</th> </tr> <tr> <td>data</td> <td>data</td> </tr> </table> Column Heading Column Heading Data Data TABLES Tables present data (information) in a grid format. They're built row by row, so they're very hard to edit/update.
- 45. TABLES: EXAMPLES Tables can be styled with CSS to add zebra striping or to highlight important rows/columns.
- 47. LET'S DEVELOP IT! Add paragraphs, lists, headings and tables to your web page. Use my example and the content you brought today to flesh out your page!
- 48. BLOCKLEVEL VS. INLINE ELEMENTS Block-level: So far we've just talked about block-level elements. Block level elements begin on a new line, and their default width is usually the width of the browser! Browsers give them default padding on top and bottom.
- 49. BLOCKLEVEL VS. INLINE ELEMENTS Commonly used block-level elements: <h1> thru <h6> (headings) <ol> and <ul> (lists) <li> (list items) <table> (tables) <form> (forms)
- 50. BLOCKLEVEL VS. INLINE ELEMENTS Inline: Inline elements do not start on a new line and their default width is only as wide as their contents. They must be nested inside a block-level element.
- 51. BLOCKLEVEL VS. INLINE ELEMENTS Commonly used inline elements: <img> (images) <a> (links or "anchors") <em> (emphasize) <strong> (make strong) <span> (has no effect by itself)
- 52. "DEPRECATED" (OBSOLETE) ELEMENTS: Deprecated elements are elements that have been phased out and will eventually no longer be supported by browsers. Examples: <i> (italicize) <b> (bold) <i> and <b> both "style" the content so they are discouraged in favor of using CSS.
- 53. SPAN ELEMENT <span> has no other purpose than to provide a "hook" to text that can't be otherwise targeted. Most often used for styling or scripting. By itself, has no visible or interactive affect on content. <p>Here is a paragraph with <span>span tags</span> in the middle.</p>
- 54. LET'S DEVELOP IT! Select a couple of words or phrases in your content that could be emphasized and put <em> and <strong> tags around them.
- 55. ATTRIBUTES Two important elements of web pages — links and images — require attributes. Attributes are components of an elements (just like eyes are components of a human). You describe an attribute by using a value (like saying "Her eyes are brown"). think ~ person: eyes = "brown"
- 56. ATTRIBUTES For example: Links require an href attribute to tell where they link to (href stands for "hypertext reference"). Here's how that looks: <a href = "http://www.girldevelopit.com"> think ~ person: address = "123 Main Street" Attributes are always placed inside an opening tag, before the right angle bracket.
- 57. LINKS The <a> (anchor) tag surrounds text or images to turn them into links. Links have two mandatory components: tag: <a></a> href attribute: "http://www.girldevelopit.com" A third component, the title attribute, should only be used if the link's destination isn't obvious (like clicking on an image) <a href ="http://www.girldevelopit.com">Girl Develop It</a>
- 58. LINK CONTINUED... Using target="_blank" causes the link to open in a new window/tab. example: <a href="home.html" target="_blank">Link Text</a> Inserting mailto:some_email_address.com into the href attribute causes the link to open the default mail client. example: <a href="mailto:info@girldevelopit.com">E- mail us!</a>
- 59. LET'S DEVELOP IT! Within your content, add a link to the Girl-Develop-It website! <a href ="http://www.girldevelopit.com">Girl Develop It</a>
- 60. IMAGE ELEMENT <img> is an empty element. It is also an inline element. Image elements have three components Tag: <img/> Src attribute: "http://girldevelopit.com/assets/pink- logo.png" Alt attribute: "Girl Develop It logo" <img src ="http://girldevelopit.com/assets/pink-logo.png" alt = "Girl Develop It Logo"/>
- 61. LET'S DEVELOP IT! Add the Girl Develop It logo to your webpage by putting this code somewhere in a paragraph or heading! <img src ="http://girldevelopit.com/assets/pink-logo.png" alt = "Girl Develop It Logo"/>
- 62. GOOD HOUSEKEEPING: MANAGING FILES AND FOLDERS Create a new folder on your laptop's desktop and drag your index.html document into it. This is your "site root folder". Inside, next to index.html, create a new folder called "styles". This is where your CSS styles will go. Create another folder next to "styles" called "images". This is where all your images will go. Copy your image and paste it in the "images" folder.
- 63. RELATIVE VS. ABSOLUTE PATHS FOR LINKS & IMAGES Absolute: Refer to a specific location of a file on a server src = "http://www.girldevelopit.com/chapters/de Typically used when pointing to a link that is not within y domain. Easy to use. There's no need for a starting point. Think ~ searching for an address on MapQuest.
- 64. RELATIVE VS. ABSOLUTE PATHS FOR LINKS & IMAGES Relative: Refer to a local file in your site root folder src = "images/myimage.jpg" Describes the location of the file relative to the file you're in. Think ~ using the "directions" feature on MapQuest. What kind of path do you type into your address bar?
- 65. PROVIDING "DIRECTIONS" USING RELATIVE PATH If the file is in the same folder: kitty.jpg If the file is in a folder on the same level you're on: images/kitty.jpg If the file is in a folder that's one level above: ../images/kitty.jpg Or to go straight up to the top-level folder: /images/kitty.jpg
- 66. LET'S DEVELOP IT Let's add one of your own images to your page! Make sure your image is inside the "images" folder you created. Then link to it using a relative path. <img src ="images/your_image_name.jpg" alt = "describe your image"/> Replace "your_image_name.jpg" with the name and file type of your image.
- 67. WRITING CLEAN CODE 1. Nest your tags properly! 2. Make good use of white space! 3. Leave yourself notes!
- 68. <p>Paragraph 1</p> <p>Paragraph 2</p> <p>Paragraph 3</p> <p>Paragraph 1</p> <p>Paragraph 2</p> <p>Paragraph 3</p> <p>Paragraph 1</p> <p>Paragraph 2</p> <p>Paragraph 3</p> 2. MAKE GOOD USE OF WHITE SPACE! Browsers don't care about white space Paragraph 1 Paragraph 2 Paragraph 3
- 69. 3. LEAVE YOURSELF NOTES! You can add comments to your code. The browser ignores them, but you (or another coder) can see them. <!-- Comment goes here -->
- 70. Use them to organize your code: <!-- Beginning of header --> <div id="header">Header Content </div> <!-- End of header --> Or 'comment out' code (to hide it from the browser): <!-- <ol> <li>List Item</li> <li>Another List Item</li> </ol> -->
- 71. QUESTIONS? ?